Setting Up Web Hooks in Greenhouse
Set up web hooks in Greenhouse so that data gets synced to TalentWall instantly.
You must be a TalentWall admin and have developer permissions in Greenhouse to set up the web hooks.
In Crosschq:
- From your homepage, navigate to the TalentWall app.

- Click on your email at the top-right corner and select Account Settings.

- Toggle to the ATS Connection tab.

- Scroll to the section called Greenhouse Webhook Configuration. This section contains a web hook secret and a web hook URL. Both will be inputted in Greenhouse to create each web hook event.

In Greenhouse:
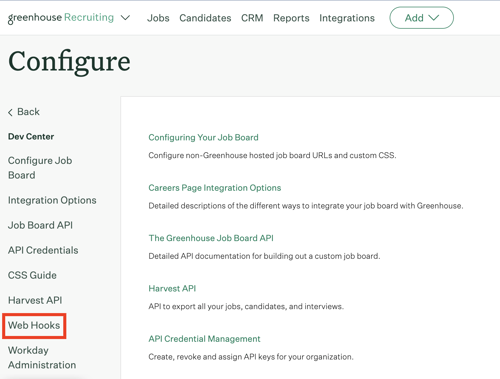
- Go to Dev Center > Web Hooks > Web Hooks (again)

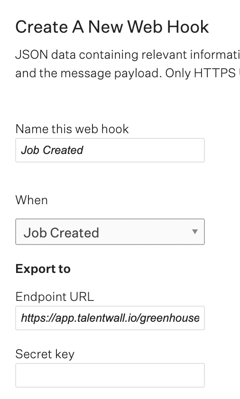
2. Under "Create a New Web Hook", select the web hook you want to add under "When."
3. Name the web hook accordingly to know it's for TalentWall and for the intended action:
A web hook will need to be created for each of the following actions:
- Application updated
- Candidate has submitted application
- Candidate has changed stage
- Candidate or prospect updated
- Candidate has been hired
- Candidate or prospect rejected
- Job deleted
- Job updated
- Job created
- Merged candidate
- Offer created
- Offer updated
- Delete application
- Interview deleted
- Delete candidate
- Department deleted
- Job interview stage deleted
- Offer deleted
- Office deleted
- Scorecard deleted
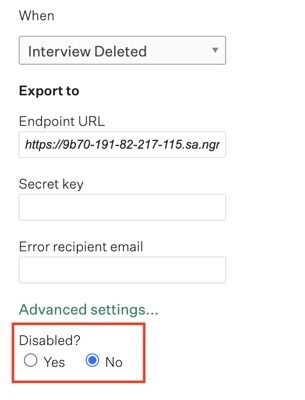
4. Paste the corresponding Endpoint URL from TalentWall, which is the URL from the Greenhouse Webhook Configuration section.
5. Copy and paste the Secret key from TalentWall, which is the web hook secret from the Greenhouse Webhook Configuration section.
6. The Error recipient email is optional, but make sure that the web hook is not disabled:

6. Click on the blue button that says "Create Web hook." Then, do this again for each of the web hooks listed in step 3. The same web hook URL and web hook secret from TalentWall will be used to create each web hook event in Greenhouse. The only difference is the event that you will be selecting from the Greenhouse dropdown menu.